Android tablets
Stay up to date with the latest news, reviews, and buying guides for top Android tablets in a variety of sizes and specifications.
Reviews
The best
Guides
Buyer's guides
Features
How-to's
All the latest
Android tablets news
How to hard reset an Amazon Fire tablet
Edgar CervantesApril 21, 2024

What's the best cheap Android tablet? Here are our top 8
Ryan HainesApril 21, 2024

Samsung Galaxy Tab S9 series is here: Price, specs, availability, and more
Adamya SharmaApril 17, 2024

Samsung Galaxy Tab S9 vs Google Pixel Tablet: Which tablet should you buy?
Calvin WankhedeApril 16, 2024

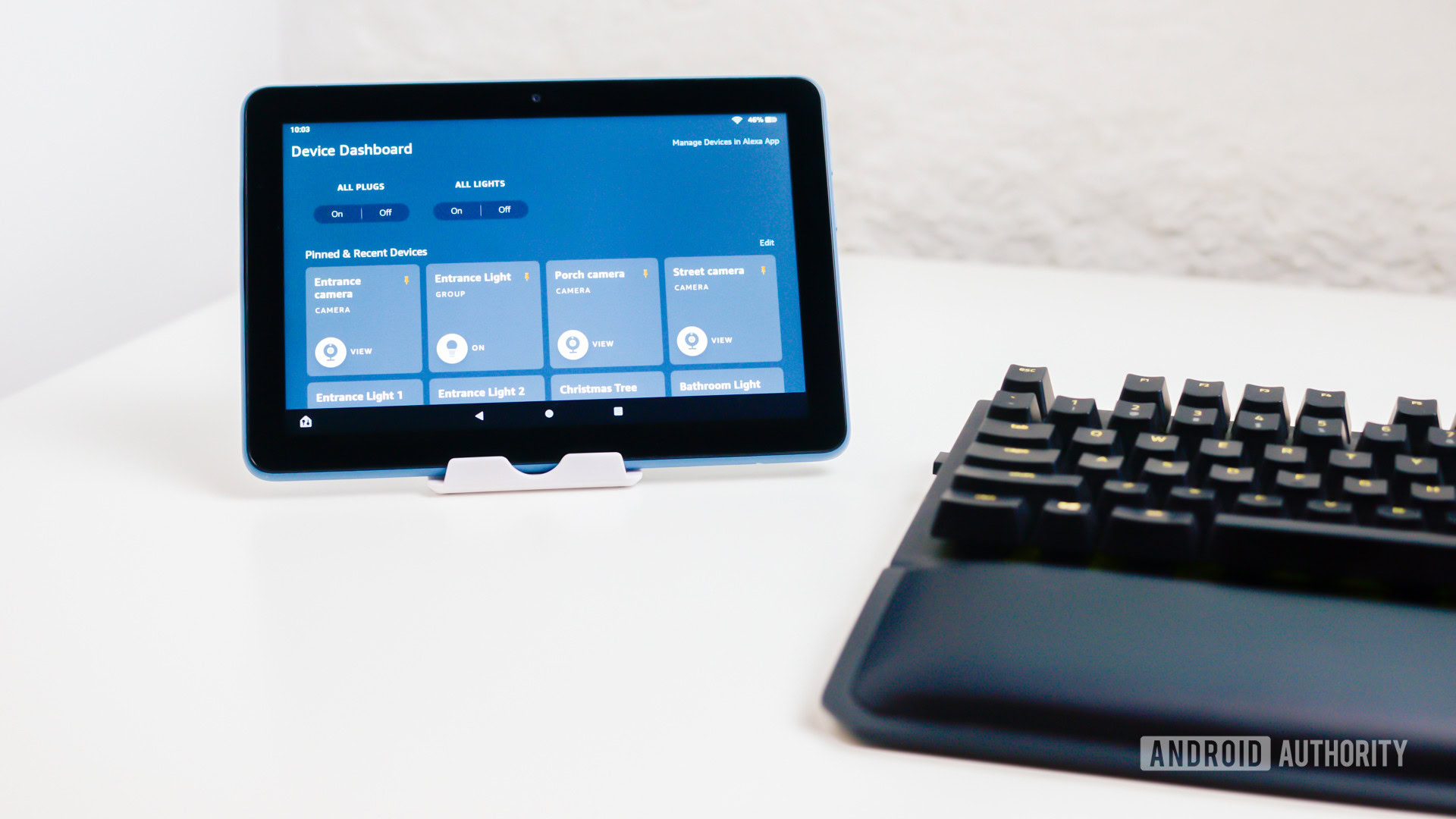
How to turn your Amazon Fire tablet into a smart home control hub
Edgar CervantesApril 14, 2024

Samsung Galaxy Tab S9 Plus review: Should you buy it?
Ryan HainesApril 6, 2024


Samsung Galaxy Tab A7 Lite review: Lite on the money
Curtis JoeApril 4, 2024

The best E-Ink tablets: Do more than reading!
Edgar CervantesMarch 27, 2024

The 7 best apps for the Samsung Galaxy Tab S9
Matt HorneMarch 27, 2024

Samsung Galaxy Tab S8 vs Galaxy Tab S9: Should you upgrade?
Ryan HainesMarch 25, 2024

Dock-free Pixel Tablet spotted in European listings, official pen and keyboard coming too
Rushil Agrawal15 hours ago

Rare Galaxy Tab Active 4 Pro deal slashes price by $169
Matt Horne20 hours ago

Google might be letting loose its own Pixel tablet with a pen and keyboard
Rushil AgrawalApril 24, 2024

OnePlus Watch 2 Nordic Blue Edition makes better use of that big bezel
Aamir SiddiquiApril 23, 2024

The Samsung Galaxy Tab A9 Plus drops in price again — now just $159.99
Matt HorneApril 17, 2024

The latest OnePlus Pad 2 leak hints at a powerful upgrade
Rushil AgrawalApril 16, 2024

The OnePlus Pad 2 launch window may have just leaked
Hadlee SimonsApril 15, 2024

The 2024 Galaxy Tab S6 Lite comes with a $100 Amazon Gift Card
Matt HorneApril 11, 2024

Samsung Galaxy Tab S8 slashed by 40%
Matt HorneApril 10, 2024

This Harry Potter special edition phone and tablet are an absolute treat for fans
Aamir SiddiquiApril 9, 2024
