Android tablets
Stay up to date with the latest news, reviews, and buying guides for top Android tablets in a variety of sizes and specifications.
Reviews
The best
Guides
Buyer's guides
Features
How-to's
All the latest
Android tablets news
Samsung Galaxy Tab S9 series is here: Price, specs, availability, and more
Adamya SharmaApril 17, 2024

Samsung Galaxy Tab S9 vs Google Pixel Tablet: Which tablet should you buy?
Calvin WankhedeApril 16, 2024

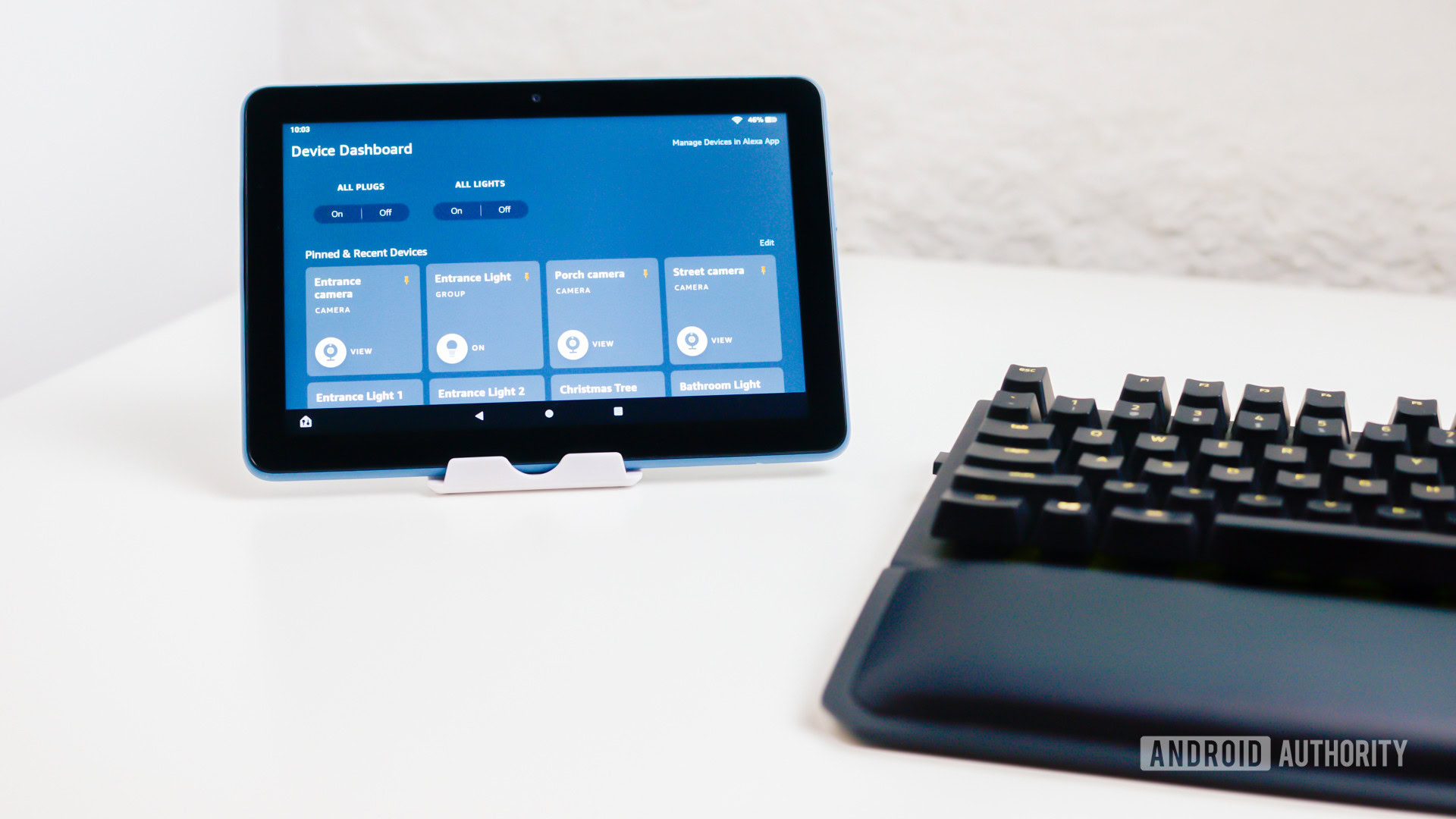
How to turn your Amazon Fire tablet into a smart home control hub
Edgar CervantesApril 14, 2024

Samsung Galaxy Tab S9 Plus review: Should you buy it?
Ryan HainesApril 6, 2024


Samsung Galaxy Tab A7 Lite review: Lite on the money
Curtis JoeApril 4, 2024

The best E-Ink tablets: Do more than reading!
Edgar CervantesMarch 27, 2024

The 7 best apps for the Samsung Galaxy Tab S9
Matt HorneMarch 27, 2024

Samsung Galaxy Tab S8 vs Galaxy Tab S9: Should you upgrade?
Ryan HainesMarch 25, 2024

What's the best cheap Android tablet? Here are our top 8
Ryan HainesMarch 25, 2024

Samsung Galaxy Tab S9 Ultra vs Apple iPad Pro: Which should you buy?
Ryan HainesMarch 21, 2024

The Samsung Galaxy Tab A9 Plus drops in price again — now just $159.99
Matt HorneApril 17, 2024

The latest OnePlus Pad 2 leak hints at a powerful upgrade
Rushil AgrawalApril 16, 2024

The OnePlus Pad 2 launch window may have just leaked
Hadlee SimonsApril 15, 2024

The 2024 Galaxy Tab S6 Lite comes with a $100 Amazon Gift Card
Matt HorneApril 11, 2024

Samsung Galaxy Tab S8 slashed by 40%
Matt HorneApril 10, 2024

This Harry Potter special edition phone and tablet are an absolute treat for fans
Aamir SiddiquiApril 9, 2024

Galaxy Tab S6 Lite (2024) hits US: What do you get for under $350?
Hadlee SimonsApril 9, 2024

Here's when Google's new Find My Device network rolls out worldwide
Adamya SharmaApril 8, 2024

The Amazon Fire HD 10 drops to 2024 low of just $95
Matt HorneApril 8, 2024

The Galaxy Tab S8 Plus just got its first $350 discount
Matt HorneApril 4, 2024
