Android tablets
Stay up to date with the latest news, reviews, and buying guides for top Android tablets in a variety of sizes and specifications.
Reviews
Best products
Guides
Features
How-to's
All the latest
Android tablets news
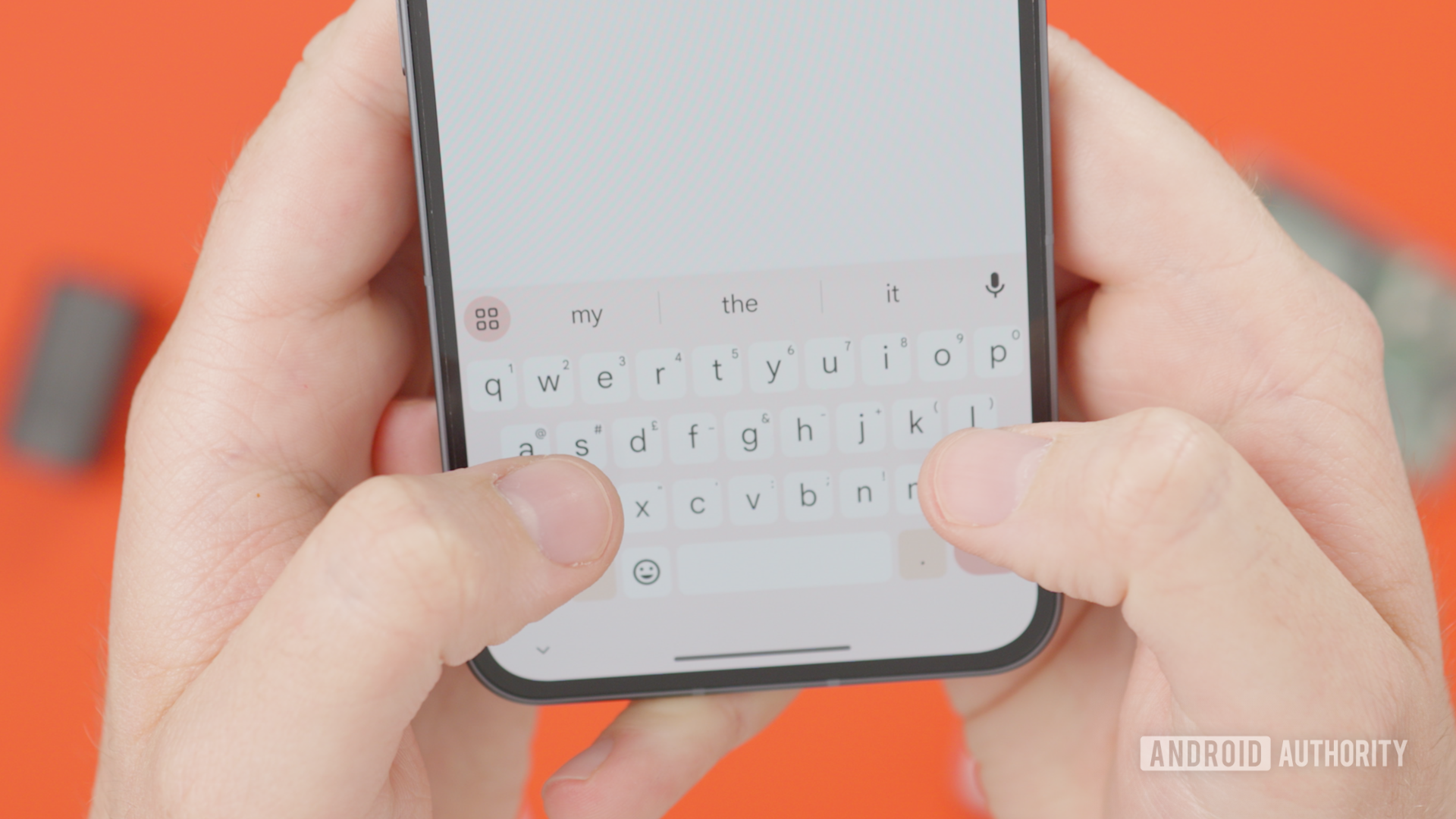
How to access and manage your clipboard on Android
Zak KhanApril 29, 2024

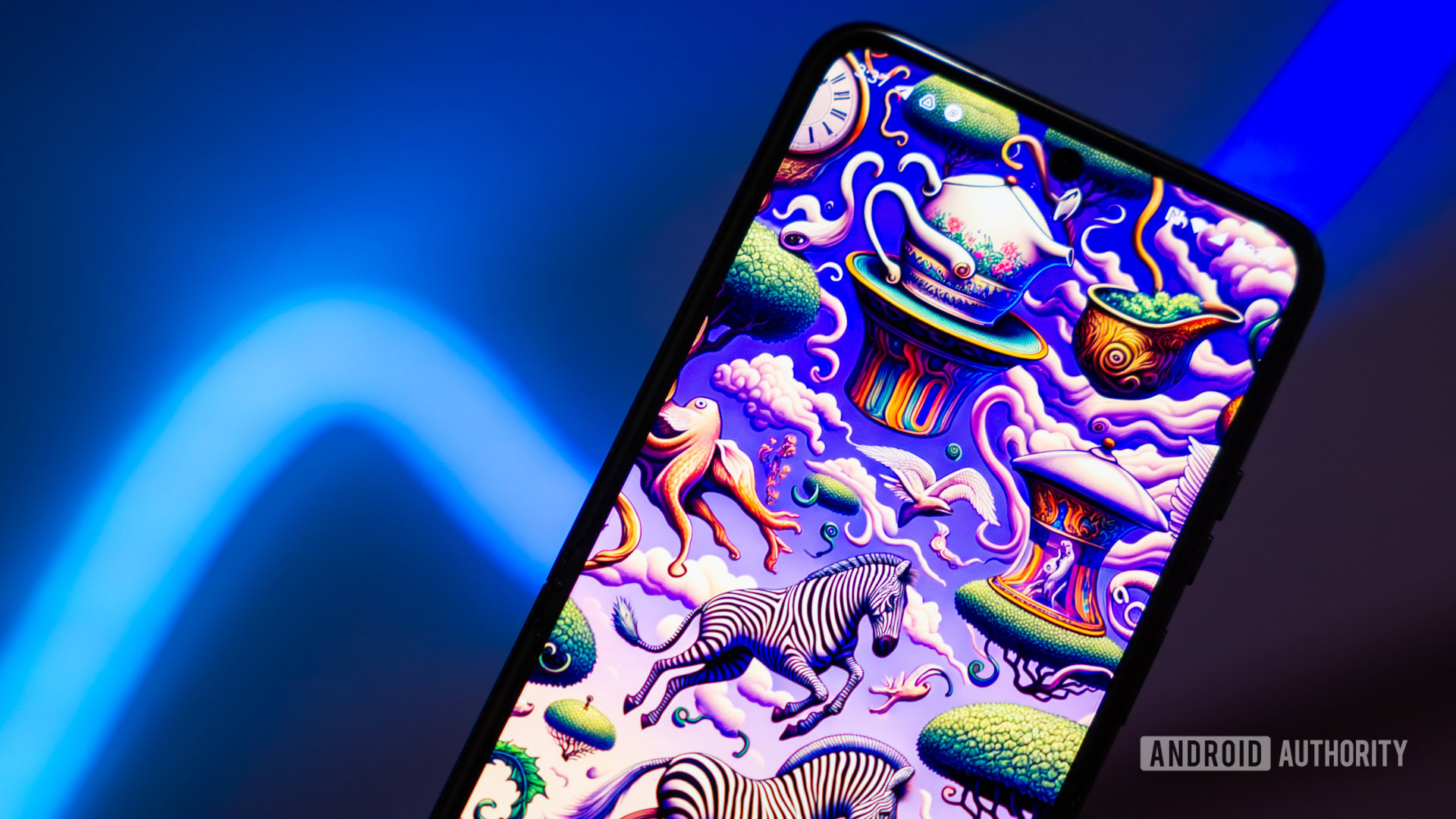
Download these eccentric wallpapers for your phone
Edgar CervantesApril 26, 2024

Amazon Fire tablet problems and how to fix them
Ankit BanerjeeApril 26, 2024

Samsung Galaxy Tab S9 review: Should you buy it?
Ryan WhitwamApril 25, 2024


How to hard reset an Amazon Fire tablet
Edgar CervantesApril 21, 2024

What's the best cheap Android tablet? Here are our top 8
Ryan HainesApril 21, 2024

Samsung Galaxy Tab S9 series is here: Price, specs, availability, and more
Adamya SharmaApril 17, 2024

Samsung Galaxy Tab S9 vs Google Pixel Tablet: Which tablet should you buy?
Calvin WankhedeApril 16, 2024

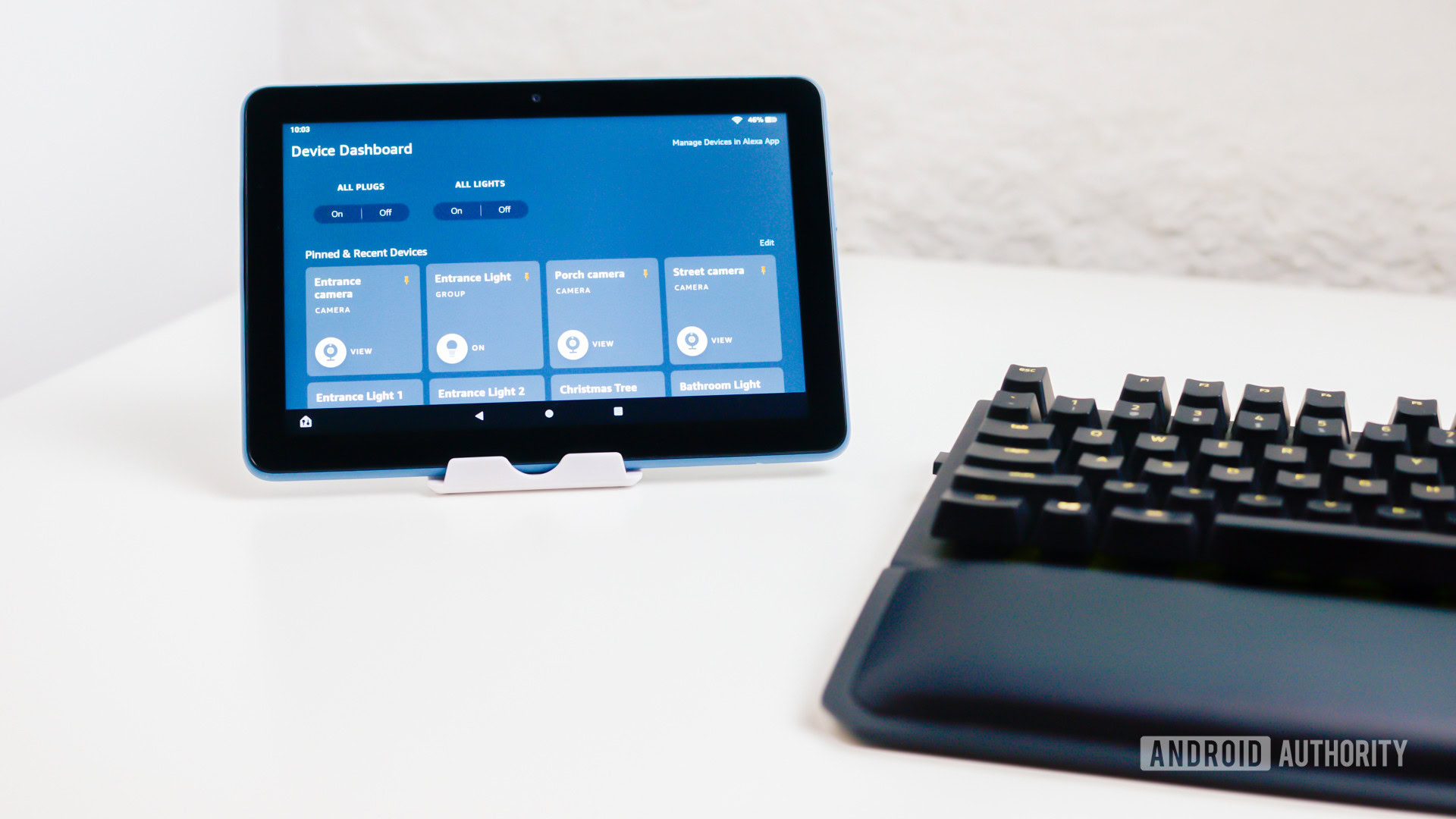
How to turn your Amazon Fire tablet into a smart home control hub
Edgar CervantesApril 14, 2024

Samsung Galaxy Tab S9 Plus review: Should you buy it?
Ryan HainesApril 6, 2024


Circle to Search officially coming to Pixel Tablet next month
Rushil Agrawal23 hours ago

The Pixel Tablet is finally available without the speaker dock
Hadlee Simons23 hours ago

Android 14 quietly made multitasking better on tablets
Mishaal RahmanMay 2, 2024

Circle to Search is starting to roll out on the Pixel Tablet
Mishaal RahmanMay 2, 2024

YouTube TV now lets Android devices watch up to four channels at once
Ryan McNealApril 30, 2024

Rare $400 price drop on the Samsung Galaxy Tab S8 Ultra
Matt HorneApril 29, 2024

Dock-free Pixel Tablet spotted in European listings, official pen and keyboard coming too
Rushil AgrawalApril 25, 2024

Rare Galaxy Tab Active 4 Pro deal slashes price by $169
Matt HorneApril 25, 2024

Google might be letting loose its own Pixel tablet with a pen and keyboard
Rushil AgrawalApril 24, 2024

OnePlus Watch 2 Nordic Blue Edition makes better use of that big bezel
Aamir SiddiquiApril 23, 2024
